ホームページデザインの変化
Webデザインは安定している。平均的なホームページは1年前の状態から約40%しか変わっていない(完全なデザイン変更には2年半かかることになる)。
私たちは19年間、さまざまなホームページのスクリーンショットを1年に1度収集してきた。スクリーンショットを各々、前年のものと比べれば、ホームページのデザインの年率変化率を見積もることができるからである。
では収集期間を通しての典型的な例をいくつか見ていくことから始めよう。
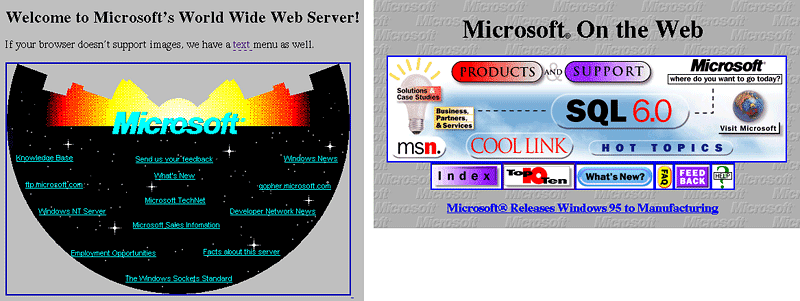
1994年から1995年にかけてのMicrosoft: 100%の変化

これらはウェブ創世記における古典的なホームページである。つまり、図とデザインを多用し、GUI(グラフィカルユーザーインタフェース)に関する伝統的な約束事は全く考慮していない。
また、ウェブの初期にはよくあることだが、バージョンごとにホームページのデザインを完全に変更している。当時のウェブデザインというのは実験的なものだったので、次の年になっても残っている要素が企業名だけ、というのは珍しいことではなかったのである。
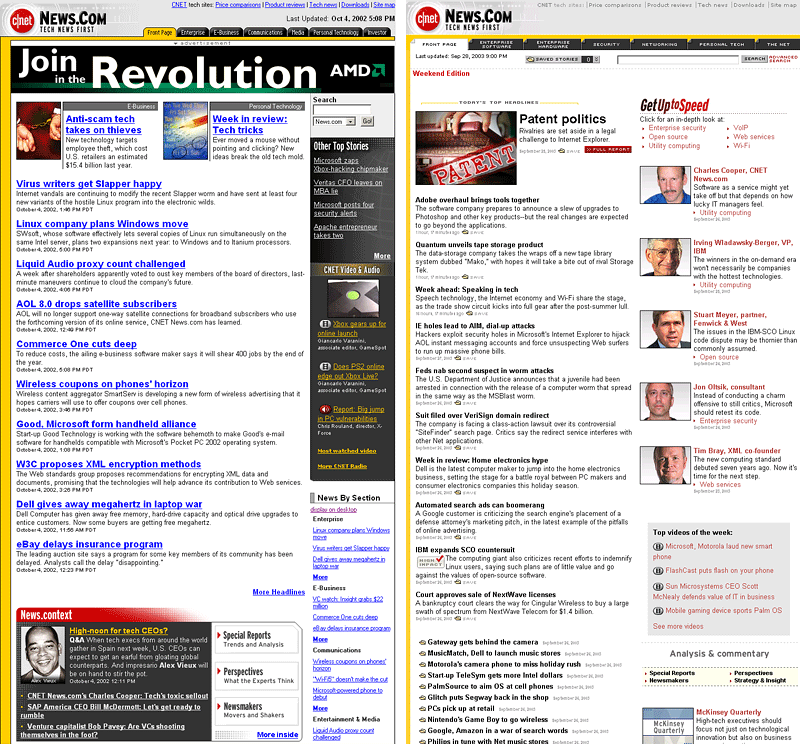
2002年から2003年にかけてのCNET News.com: 70%の変化

このCNETの例は、ドットコムバブル崩壊後に見られるデザイン変化量の典型的なものである。それでもまだ変化は割と大きいが、主要なデザイン要素はデザイン反復後も引き継がれた。
全体レイアウトにはかなり一貫性があり、縮小すると特にそう見える。つまり、最上部にナビゲーションタブが、左に幅広カラムが、右に幅狭のカラムがあった。左側のカラムにはより強調されたトップ記事が最初に置かれ、さらに10本の記事が続いた。各記事にはヘッドラインと3行の要約が付いていた。
しかしながら、より詳しく見ると、2003年のデザインの機能は2002年のデザインとはかなり異なっていた。これこそが変化率が70%にもなった理由である。
どちらのバージョンのタブ数も7個だが、新しいほうのデザインではタブはページ幅全体に渡っており、選択されたタブを示すカラースキームも変更されていた。さらに重要なのは、ナビゲーションの実際のカテゴリーも変更されていたことである。2002年のIAのカテゴリーは、Front Page(: トップページ)、Enterprise(: 企業)、E-Business(eビジネス)、Communications(: コミュニケーション)、Media(: メディア)、Personal Technology(: 個人向けテクノロジー)、Investor(: 投資家向け)。2003年のカテゴリーはFront Page(: トップページ)、Enterprise Software(: 企業向けソフトウェア)、Enterprise Hardware(: 企業向けハードウェア)、Security(: セキュリティ)、Networking(: ネットワーキング)、Personal Tech(: 個人向けテクノロジー)、The Net(: インターネット)だった。
トップページ以外で2003年のIA大量虐殺で生き残ったカテゴリーは「personal technology(: 個人向けテクノロジー)」だけだったが、このカテゴリーでもラベルの一部は切断された。
黄色い筋を残すことで、色に関する視覚的継続性は生み出されたが、実際のビジュアルデザインは大幅に変化した。中でも最も目立つのはヘッドラインが小さくなり、リンクに青が使用されなくなったことだった。
いろいろと行われた機能変更には次のようなものがある:
- 2本のトップ記事に小さな挿し絵がついていたものを、トップ記事を1本にして、挿し絵を大きくした。
- 画面最下部にあったNews.context(: ニュースの背景)欄をやめた。
- 二次的な記事の下に三次的な記事のヘッドラインを多数追加した。
- コラムニスト欄に写真を追加し、位置もずっと目立つ場所にした。
- ビデオ欄をより目立たなくした。
- 検索のデフォルトを詳細検索から、アドバンストサーチも選択可能なシンプルな検索に変更した。
- タイムスタンプを絶対時間(「2002年10月4日 午後1時46分(米国太平洋標準時)」)から相対時間 (「1時間17分前」) に変更し、タイムスタンプの色をグレイにした(更新が多いサイトなら相対的なタイムスタンプのほうが良い。そうすることでユーザーが時差を変換しなくてすむようになるからである)。
- 最終更新時刻をより目立つ位置に移動した(タイムスタンプを相対的なものに変更したことによる当然の帰結と言える)。
- ユーザーが記事を保存できるようにした。
- 「get up to speed(: すばやく習得しよう)」セクションを新たに追加した。
このように、この2つのスクリーンショットは、一見したところどこか似ているように見えても、実際に使用し始めると両者は似て非なるものと思えるだろう。
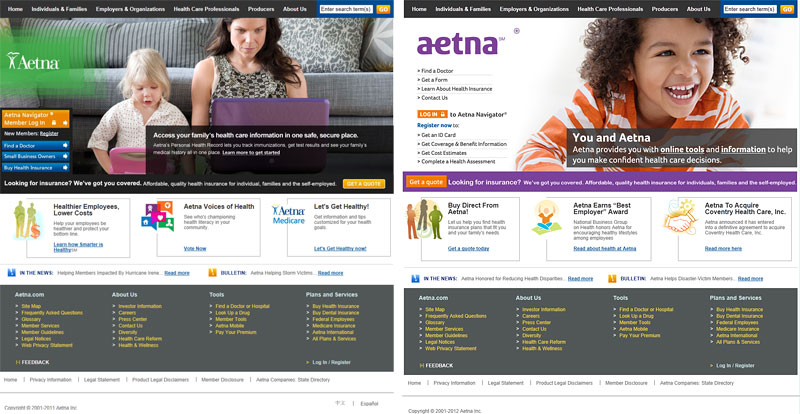
2011年から2012年にかけてのAetna: 25%の変化

メインビジュアルのエリアの色はかなり異なっており、ロゴも新しくなった。しかし、それ以外の部分ではこの2つのホームページのデザインは基本的に同じである。どちらもナビゲーションバー、メインビジュアル、ニュース、詳細ナビゲーションの4つのエリアに分かれており、各エリアの広さもコンテンツも両年でほぼ同じだった。
にもかかわらず、このページを実際に利用すると、そこにはいくつか違いがあった。
細かい例を挙げると、「get a quote(: 見積もりをしよう)」ボタンは画面の右側から左側に移動した。また、2012年のロゴの脇には謎めいたプラスマークが現れた。(それをクリックすると、「we have a new look(: 私達は外観を変えました)」というメッセージとその理由を明らかにするリンクが示された。しかし、これは小規模なニュース用のエリアに入れ、プラスの形をした奇妙なグラフィックはやめたほうが良かっただろう)。
しかしながら、さらに重要なのは、メインビジュアル内の左側にある行動喚起部分が大幅に変化していたことである。
2011年:
- Aetna Navigator Member Log In(: Aetna Navigatorメンバー用ログイン)
- New Members: Register(: 新規会員用:登録)
- Find a Doctor(: 医師を探す)
- Small Business Owners(: 小規模企業主様へ)
- Buy Health Insurance(: 健康保険への加入)
2012年:
- Find a Doctor(: 医師を探す)
- Get a Form(: 書類を入手)
- Learn About Health Insurance(: 健康保険について学ぶ)
- Contact Us(: お問い合わせ)
- (「ログイン」という言葉が強調された)Log In to Aetna Navigator(: Aetna Navigatorにログイン)
- Register now to(: 今すぐ登録)
- Get an ID Card(: IDカードを入手)
- Get Coverage & Benefits Information(: 補償と給付の情報を入手)
- Get Cost Estimates(: 料金見積もり)
- Complete a Health Assessment(: 健康状態質問票に記入)
変わらずに残ったアクションは医師を探すのみだった(位置は動いたが)。ログイン機能が新しくなったのが改善であるのは間違いない。しかし、企業自身の名前ではなく、情報を伝えるキーワードで始めるほうが良いだろう。
最後になるが、中国語とスペイン語での情報へのリンクは2012年に削除された。その善し悪しはそうした言語を必要とする顧客がどのくらいの数いるかによる。2011年版では言語変更のオプションはあまり標準的ではない位置(最下部の右側で、その年に存在した大多数のモニターのファーストビューより下)に表示されていた。
これは機能の価値を決定するのになぜアクセスログ解析に頼るのが危険なものになりうるかの良い例である。言語変更用のリンクは2011年にはほとんど利用されなかったのだろう。それがこのリンクが無くなった理由である。しかしながら、それがみなが予想する場所(右上)に置かれていたなら、もっとずっと使われていた可能性は高いのではないか。
ウェブデザインの安定性の向上
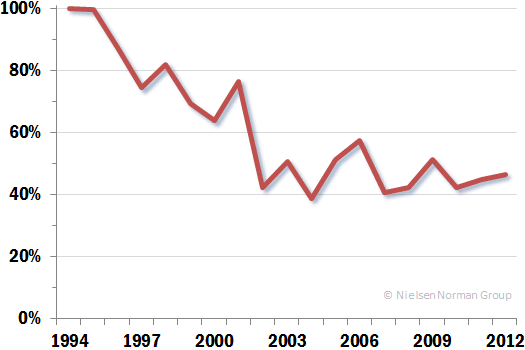
以下のグラフが示すのは、毎年収集されたホームページのスクリーンショットが、前年の同じホームページに比べ、どのくらい変化したかの平均である。

傾向ははっきりしている。ウェブ創世記の変化率は非常に大きいものだったが、ドットコムバブルの前後にはその割合は低下し、近年は40%台前半で落ち着いている。
もちろん、その曲線には多少のジグザグはあるが、それは、3つの事柄 ― 年ごとの変化したデザイン要素数、そうした要素の重要性、そうした要素がどのくらい変化したか ― の評価がベースになっているからである。それでも、全体的な動きには疑問の余地はない。つまり、ウェブデザインは安定している、のである。
これは良い知らせだ。というのも、ユーザーは変化を嫌うからである。人というのは馴染んだやり方で物事を動かすのを好む。また、変化のペースがゆっくりであればあるほど、デザインチームが変更を行う前に、熟考し、調査する時間が長く取れるようになる。転ばぬ先の杖ということで、跳ぶ前にはよく見よう。繰り返すが、こうすることでデザイン変更の成功率と利益をもたらす可能性は高くなるのである。
言うまでもなく、毎年の変化が約40%ということは、完全なデザイン変更には2年半かかるということである。つまり、進歩が止まることがなかったのは間違いない。そして、それでもまだウェブサイトをさらに改善する必要がある。それは長い時間ウェブサイトを追跡すれば出てくる、注目に値する微調整や試みが多数あることから明らかである。


