サイトマップユーザビリティ
ほとんどのサイトマップは、当該サイトの複数レベルにわたる情報構造を伝えきれていない。ユーザビリティテストでは、ユーザがサイトマップを見落としたり、見つけられないといったことがよく起こる。また、複雑さも問題となる。マップはあくまでもマップであって、それ自体がナビゲーションの難問であってはならない。
もっとも古くからあるハイパーテキストユーザビリティの原則は、情報空間の構造を視覚化することである。これによって、ユーザは、ここからどこに行けるのかが容易に理解できるようになる。今日のウェブでは、ナビゲーションの補助としてサイトマップを利用するのが通例だ。だが残念ながら、この目的は達成できていないことが多い。
サイトマップに気付かないユーザ
私たちは、10のウェブサイトでサイトマップのユーザビリティ調査を行った。主な結論として、ユーザはサイトマップを使いたがらないこと、また時にはマップそのものが見つけられない場合さえあることがわかった。サイトマップは、特に迷子になった人に役立つものであることを考えると、それ自体が見つけにくいというのは、あまりよいニュースとはいえない。
この調査で、私たちは、ユーザにウェブサイトの構造と組織を理解してもらうようお願いした。調査対象サイトのすべてにサイトマップがあったのだが、サイトの構造を調べるように依頼したユーザのうちサイトマップを利用したのは27%であった。
調査後半では、ユーザに対して、特にサイトマップを利用するように指示を出した。ユーザの中には、これを見つけられない人がいた。サイトマップへのリンクをこちらから指摘しなければならなかったケースは、全体の27%を占めた。
さらに目を見張ったのは、ユーザは、自分たちが自発的に訪問しているサイトでさえ、サイトマップの存在に気付いていないという事実であった。私たちは、ユーザに最近利用したサイトを紹介してもらったのだが、サイトマップを備えている場合でも、その存在にユーザが気がついているのは全体の15%でしかなかった。
ユーザがサイトマップを探そうとしない理由として大きいのは、全ウェブサイトのうち、マップを備えているサイトが半数以下しかないことだ。例えば:
- 最近私たちはホームページユーザビリティに関する書籍を出したが、このために調査したサイトのうち、サイトマップを備えていたのは48%だった。また、
- 今回の調査協力者に、最近訪問したサイトとして選んでもらったサイトの中で、サイトマップを備えていたのは45%だった。
ユーザは、自分からサイトマップを探そうとはしないだろう。迷子になった人に対して、無理やりナビゲーション補助へ向かうよう強要するというのは、傷口に塩を塗るようなものだ。よって、全ページに、はっきりわかるような形でサイトマップへのリンクを設けておくよう、強くお薦めしておく。このリンク名はサイトマップとしておくこと。今回の調査では、このラベルが有効だった。サイトマップを備えたサイトのうち、このラベルを採用していたのは63%だ。
サイトマップの利用
今回の調査でみたサイトマップは、マップ上に描かれた目的地にユーザを導くという点では、かなり成功していた。サイトマップから直接リンクしているページに行ってもらうよう依頼したところ、各タスクにつき、ユーザが間違った目的地を訪問した数は平均して0.3個だった。
タスクごとに0.3個のエラーならかなりいい方だが、このエラー率から、多くのサイトマップが複雑すぎて、充分に補助的役割を果たしていないことがわかる。
サイトマップから2クリック離れたページへ行くタスクを与えると、直接リンクしている場合と異なって、誤クリックは1タスクあたり1.1に増加する。マップ上に直接書かれていない目的地になるとエラー率がほぼ4倍にも増加するという事実から、現在のサイトマップが充分にサイトの情報構造を伝えられていないということがよくわかる。
デザイン上の問題
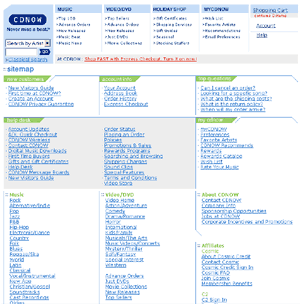
ユーザがサイトマップに向かうのは、迷子になったり、不満を感じたり、膨大なサイトから特定の詳細情報を探したいという場合である。CDNOWのサイトマップは、今回の調査の中でも特に優れていたもののひとつだ。ゴチャゴチャしたホームページに比べて、サイトマップがずいぶんすっきりしていたことも一因だろう。


ホームページは、そのサイトでどんなものが得られるかを概観するためにだけ利用したいというユーザが多い。そして、内部ページの大部分に装備された検索やナビゲーションバーに頼るのが通例だ。サイトマップは、これらの標準ナビゲーション手段に、何かを付加するものでなくてはならない。
サイトマップの主な利点は、ユーザに、サイト各部の概観をひと目で伝える点にある。ページ全体を使って、情報構造を視覚化するわけだ。うまいデザインができれば、この概観に数段階の階層レベルを含めつつ、それでいて、ユーザがマップの全容をつかめるくらいコンパクトに収めることも可能だ。調査対象としたサイトマップの中には、800×600のモニターで6画面分にもなるものがあった。これはあまりにやり過ぎである。サイトマップは簡潔にするのがお薦め。ユーザの間で一般的な画面サイズで計算して、2.5倍を超えないようにしておくべきだ。
この調査で最大の失敗作は、サイトマップの中で、ダイナミックにねじれたり拡大したりするビューにユーザを誘い込もうとしたものである。サイトマップは、シンプルかつ静的な情報構造の表現であるべきだ。サイトマップの目標は、情報空間に関する単一の概観を与えることだ。マップの別の部分を見るためにユーザが手を動かさなければならないとしたら、この利点は失われてしまう。
動的なサイトマップは、基本的には、非標準的なインタラクション技術を使って情報空間を移動するための代替手段でしかない。例えば、あるサイトでは双曲線的なツリーを利用していたのだが、関心のある領域を開くには、画面上でリンク群をクリックしたりドラッグしたりしなければならなかった。うまくできる人は誰もいなかった。
サイトマップは、それ自身がナビゲーションの難題であってはならない。マップであるべきなのだ。
何度も繰り返し観察されることだが、ユーザは非標準的なインターフェイスを嫌う。たったひとつのウェブサイトのために、何か特別なやり方を学習させられるのはまっぴらなのだ。サイトマップはシンプルでコンパクトな、リンクのレイアウトであるべきだ。そして、すべてがひと目で示されていなくてはならない。
サイトマップの未来
ショッピングモールに行ったことのある人なら、マップ上の「現在位置」のありがたみはおわかりだろう。サイトマップでは、さらにユーザのウェブサイトナビゲーションにも留意しなくてはならない。現在位置だけでなく、訪問済みのセクションも表示するべきだ。テキストリンクと標準的なリンク色を利用したサイトマップなら、訪問済みページへのリンク色が変わることで、すでに後者の機能を簡略的に提供しているといえるだろう。残念ながら、ユーザには、セクション内の奥深くにあるページが訪問済みかどうかはわからない。ユーザのナビゲーションを改善するには、おそらくある程度、これをウェブブラウザと一体化しておく必要があるだろう。
私たちはよく、ブラウザもInternet Explorer ヴァージョン8くらいになれば、ようやく満足いくものになりそうだ、と言うのだが、そのヴァージョン8にぜひ搭載して欲しいのがナビゲーション補助機能である。ウェブサイトからサイトマップを引き出して、これを視覚化するというものだ。これをブラウザの標準機能にしてもらいたいのだ。あいにく、よほど気の長い人でないとMicrosoftをあてにはできない。辛抱強く待てば、いつかあなたがスウェーデン国王になる日が来るかもしれない。だが、ウェブサイトナビゲーション改善の期待を、Microsoftだけに託すわけにはいかない。ブラウザに組み込むことはできなくても、サイトマップを今よりもっと役に立つものにできるはずだ。サイトマップのデザインにあたっては、ぜひユーザビリティに焦点を当てていただきたい。シンプルに、そして情報空間のコンパクトな概観に重点を置くのである。
参考資料
サイトマップのデザインガイドライン30を含む105ページのレポートがダウンロードできる。
2002年1月6日